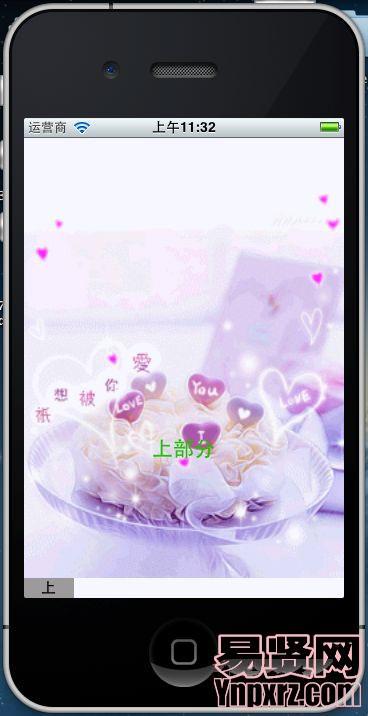
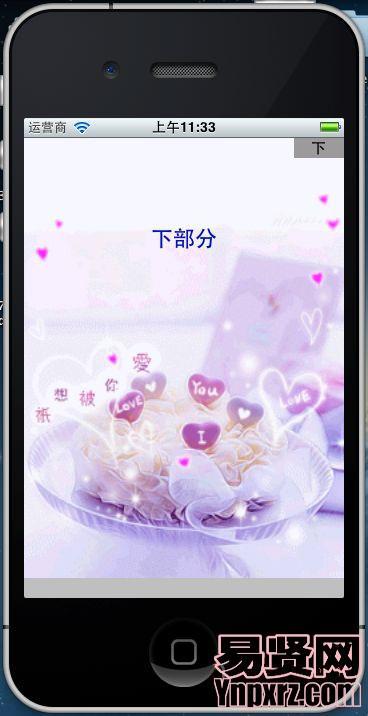
1、写了一个小Demo,实现上下移动的效果图:



主要代码如下:
- (IBAction)upChange:(id)sender {
if (typeView == down) {
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}else if(typeView == middle){
[self.downBtn setHidden:NO];
[self.upBtn setHidden:YES];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, -(self.upView.frame.size.height/2));
self.downView.center = CGPointMake(self.downView.center.x, self.downView.frame.size.height/2);
}];
typeView = up;
}
}
- (IBAction)downChange:(id)sender {
if (typeView == middle) {
[self.downBtn setHidden:YES];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, self.upView.frame.size.height/2);
self.downView.center = CGPointMake(self.downView.center.x, self.upView.frame.size.height+self.downView.frame.size.height/2);
}];
typeView = down;
}else if(typeView == up)
{
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}
}
这是主要的代码,另外还有一些需要注意的一些小细,如你的两个view的大小,需要计算出精确位置。
下面开始学习[UIView animateWithDuration]方法的使用:
函数原型:
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0); // delay = 0.0, options = 0, completion = NULL
duration:动画持续时间
animations:该代码儿块中是所有view要完成的动画的所有属性的定义;
还有另外两个函数:
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion__OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);// delay = 0.0, options = 0
options:是动画执行的选项
completion:是动画完成以后所要执行的代码块儿。
更多信息请查看IT技术专栏
版权所有:易贤网