作法:
先在 Dreamweaver 插入一个图层,然后将广告图片放在图层裡面,最后,在标籤上使用这个插件即可,真是好用的外挂.
安装后会放在行为→新增行为→RibbersZeewolde→Persistent Layers.因为是英文的,所以我就贴上我知道的功能。
使用方法:
1、先在网页上放一个图层,并取名。
2、使用此行为。若此行为不能用,表示您选错物件了,请慢慢找可以用的地方呗。
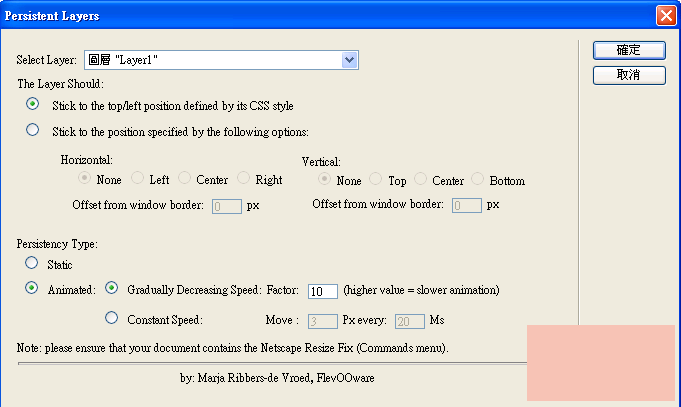
3、用了后会出现下图:
Select Layer:选择您想动的图层。
The Layer Should:
Stick to the top/left position defined by its CSS style:这个我用了,是会让它一直保持在右上(可是英文不是写左上=.=)。
Stick to the position specified by the following options:用这个可以将图层放到想放的地方。
Horizontal:调整在画面的左边还是右边。
Vertical: 调整在画面的上面还是下面。
persistent:
Static:用了这个我的图层反而不会动,不知是做什么的。
Animated:这裡是调整图层滑动的速度,两种选项有点差别,就凭自己喜好来设定吧。
以上..我没说的就自己试看看啰,我也是乱试,反正只要试出自己满意的感觉就好啦。

更多信息请查看IT技术专栏
