在canvas画线条这篇文章中,我讲了画直线的方法,按理这篇画曲线的文章早该发了,但由于canvas画曲线比较特殊,我还没摸透,所以要一步步尝试。
canvas里画曲线的难点之一,就在于他连曲线的函数就有4个!分别是arc,arcTo,quadraticCurveTo,bezierCurveTo.我从最简单的arc方法讲起吧。
arc的作用是画一个正规的圆弧,可以是一个完整的圆,也可以是一个圆的某一段弧线。
arc的语法如下:
代码如下:
context.arc(x, y, radius, startAngle, endAngle, anticlockwise)
他的参数我解释一下,即
arc(圆心x,圆心y,半径,开始的角度,结束的角度,是否逆时针)
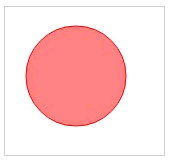
如果我们用arc画一个完整的圆,该怎么搞?大家注意到参数中有个开始角度与结束角度,如果我们开始角度是0,结束角度是360,不就是个正圆了?
正解!但要注意的是,这里的角度是用“弧度”来表示的(Flash也是如此),一个完整的圆即360度,就是2PI弧度。
所以我们这么写:
代码如下:
ctx.arc(400,400,20,0,Math.PI*2);
ctx.fill();
ctx.stroke();
和lineTo一样,arc也是画的路径,所以我们要在他后面调用填充或描边的方法才能显出图形(图中采用了红色的strokeStyle与半透明红色的fillStyle)。

现在我们来画一个1/4圆,角度嘛,就是90度。前面说了,360度角即2PI弧度,那么一度角就是2PI/360=PI/180弧度,那么90度就是2PI/360*90=PI/2弧度(其他的角度请自行计算)。
代码如下:
ctx.arc(400,400,20,0,Math.PI*2/4);

由图我们可以确定arc的0度就是数学上常用的0度,但是角度默认是顺时针张开的,与数学模型相反(跟坐标有关,因为canvas坐标也与数学坐标相反)。
不过前面不是有个参数是确定是否逆时针吗?我们把他设为true如何?
代码如下:
ctx.arc(400,400,20,0,Math.PI*2/4,true);

你会看到,角度变成了逆时针展开,导致弧线变成了360-90=270度。
但是!大家要注意一点,就是起点与终点的计算方式,始终是以0度为起点,并顺时针延伸的,不存在顺反的说法。顺反时针只是弧线的绘制方向。
这样不仅仅可以防止顺来逆去的容易混淆,而且更方便计算。
不过,灵活的使用逆时针,有时候很有用。
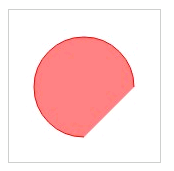
上面的例子,我们的起点角度都是0,现在我们试试其他的起点角度吧,比如90度。
代码如下:
ctx.arc(400,400,20,Math.PI*2/4,Math.PI*2+Math.PI);
如果我们起点是90度而终点也是90度,那结果就是什么都不得画,所以我把终点角度改成了180度,最后得到下图的图形。

问题:如果我们从非0度起点来画一个完整的圆,行不行?当然也可以,只要你把弧线的终点设置为360度+起点角度,如:
代码如下:
ctx.arc(400,400,20,Math.PI*2/4,Math.PI*2+Math.PI*2/4); //起点90度,终点360+90度
不过这种做法纯属没事找事,正常人是不会用的。
总结:Canvas的arc方法是画正圆弧线的办法,也只能画正弧线,没法画其他奇怪的弧线,比如S形——虽然我最喜欢S形了。
